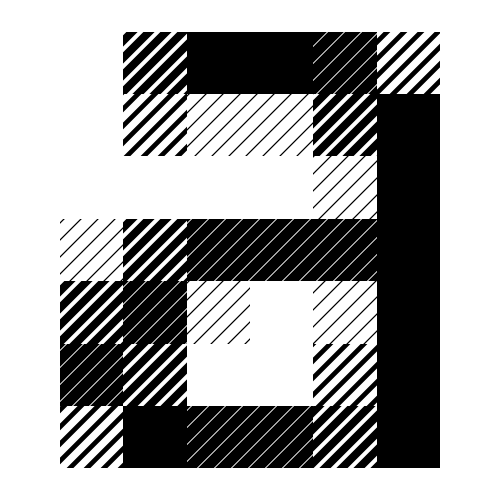
mod.ts
import { createOpsCanvas } from "@thisotherthing/ops-canvas";
import { lerp, Ranges } from "@thisotherthing/ops-math";
const canvasSize = Math.round(parseFloat(Deno.args[1]));
const fontSize = 18;
const canvas = createOpsCanvas(fontSize + 1, fontSize + 1);
canvas.setColor("black");
canvas.seededNoise.setSeed(`pattern3`);
canvas.drawText("a", {
size: fontSize,
x: canvas.getRel(0.5, "relativeX") + 0.2,
y: canvas.getRel(0.5, "relativeY"),
color: "white",
baseline: "middle",
align: "center",
});
canvas.trim({ padding: 1, threshold: 120, channel: "b" });
canvas.invert();
canvas.fillBackground("white");
canvas.resize(
canvasSize * (canvas.getWidth() / canvas.getHeight()),
canvasSize,
"nearest",
);
const result = canvas.clone();
result.setColor("white");
for (const range of Ranges.getMinMaxSteps(0, 254, 5)) {
const stepCanvas = canvas.clone();
stepCanvas.thresholdBounds(range.start, range.end, "r", "a");
stepCanvas.set(255, "rgb");
const lineWidth = lerp(
result.getRel(0.031, "relativeMin"),
result.getRel(0.002, "relativeMin"),
Math.pow(range.relativeIndex, 1.1),
);
stepCanvas.fills.lines({
lineWidth: lineWidth,
spacing: result.getRel(0.027, "relativeMin") - lineWidth,
angle: "/",
mask: "rgb",
color: "black",
});
result.blend(stepCanvas, 0, 0);
}
result.grow(canvasSize, canvasSize, "once", { center: true });
result.fillBackground("white");
Deno.writeFileSync(Deno.args[0], result.toPngBuffer());